언제나 미넴스킨을 잘 사용하고 있는 한 명의 스킨 사용자로써 ,
우선 미넴스킨을 먼저 소개 하고 폰트변경 하는 방법으로 넘어가도록 하겠습니다.
미넴스킨 Mynem Skin 은 티스토리 무료스킨으로 티스토리 사용자라면,
누구나 아래의 사이트에서 다운로드 받아서,
누구나 쉽게 블로그 변경하고, 다양한 설정을 적용할 수 있다는 점에서
오히려 초보자분들이라면 더욱 권장할만한 스킨입니다.
저도 광고를 자동으로 배치할 수 있다는 장점으로 꾸준하게 사용하고 있습니다.
최근에 꾸준하게 미넴스킨 폰트 변경 방법에 대해 유입이 있다는 것을 확인하고 있었으나, 이번에 어떤분께서 댓글로 문의를 주셔서 미넴스킨의 Mynem Skin 폰트를 변경하는 방법에 대해서, 쉽게 따라할 수 있또록 간편하게 글로 적어 봤습니다.
티스토리 무료 최강 미넴 스킨 소개 및 설치 방법
기본 제공 스킨을 나름대로 고쳐 쓰다가 만족하지 못하고 그냥 새로 만들었습니다. 여태까지 블로그를 하면서 적용한 많은 기능들을 대부분 포함하였으니 누군가에게는 상당히 유용한 스킨이
sangminem.tistory.com
미넴스킨 블로그 초보자도 따라하는 가장 손쉬운 폰트변경방법
우선 사전 준비물 두 개가 필요합니다. 아래에서 알려드리는 방법은 미넴스킨에서만 적용되는 방법이므로, 다른 스킨들에서는 각기 다른 방법으로 적용될 수 있습니다.
1. 첫 번째로 티스토리 미넴스킨의 설정입니다.

티스토리 블로그 환경설정에서, 좌측의 카테고리를 보면, 꾸미기가 있습니다. 여기서 스킨편집 을 확인하고, 이제 스킨편집으로 들어가면 미넴스킨의 다양한 설정들이 있습니다.


두 번째 세 번째 정도 되는 곳에서 폰트설정이라 는 부분을 확인하실 수 있으실 겁니다. 여기서 아무것도 설정을 하지 않으신 분들이라면, 기본적으로 이롭게바탕체 혹은 리디바탕 폰트로 되어 있을 텐데요, 폰트를 기본폰트로 변경해 주세요.
2. 눈누에서 폰트를 골라주세요
어떤 폰트로 변경할지도 가장 중요하죠, 저는 꾸준하게 리디바탕 체를 기본으로 사용하다가 최근에 폰트를 변경했습니다 .눈누를 활용하면, 본인이 변경하고자 하는 폰트를 다운받을 필요가 없습니다. 웹폰트는 복사/붙여넣기를 하는 것만으로도 바로바로 적용됩니다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc

눈누에서 자신이 사용하고자 하는 폰트를 하나 골라 줍니다.
테스트이기에 예쁜 폰트로, 간단하게 수박화체라고 하는 폰트를 사용해 볼 건데요. 우측 상단의 웹폰트로 사용 우측의 복사 버튼을 클릭해줍니다.
@font-face {
font-family: 'EF_watermelonSalad';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2210-EF@1.0/EF_watermelonSalad.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
이제 해당 부분을 복사해서 메모장에 잠시 메모, 붙여넣기 해주는 것으로 두 번째 준비물이 끝났습니다.

티스토리 무료스킨 미넴스킨, 폰트 변경방법
사전준비가 완료 되었습니다. 조금 본격적이긴 하지만 별거 없기때문에 , 본문을 보시면서 하나하나 천천히 따라 하시면 누구나 쉽게 티스토리 미넴스킨 폰트변경을 따라하실 수 있으실 거라고 생각합니다.
정말 간단합니다.
스킨편집 에서 상단의 html 편집이 있습니다.
해당페이지로 들어가면 상단에, HTML / CSS / 파일업로드 를 확인하실 수 있는데요
CSS font-face 설정방법


CSS 페이지로 들어가서.
앞서 복사해둔 메모장에 복사해둔 '웹폰트로 사용' css구문 전체를 복사해서 font-face 최상단에 붙여넣기 해주고 적용을 눌러줍니다.

이렇게 말이죠.
Html 적용 방법, 여기가 포인트 별 ★999개
다시 첫 번째 탭 HTML 로 돌아갑니다.


사람마다 다를 수 있지만 30~40줄 정도에 Font-family 라고 하는 부분을 확인하실 수 있습니다. 30~40줄에 없으면 font-family를 먼저 찾아주세요.
해당 부분을 오른쪽으로 스윽~ 옮기면 s_if_var_custom-font> 뒤로 몇몇개의 폰트이름이 있는 것을 확인하실 수 있습니다.여기에서 아까 메모장에 복사해둔 메모장을 다시 열어줍니다.

아까 메모장에 복사해둔 font-face 에서 font-family 영역의 'EF_watermelonSalad' 를 복사 합니다.
앞 뒤로 '' 를 붙이고 ,(콤마)까지 붙여서 'EF_watermelonSalad', 로 해놓으면 조금 더 편리합니다.
이 상태로 'EF_watermelonSalad', 를 복사하여
s_if_var_custom-font> 구문 바로 뒤에 , "noto Sans~" 앞에 아래와 같이 추가해 줍니다. 움짤로 보고가시죠.


다시 적용을 누르시고 새로고침을 하면 완벽하게 폰트가 변경이 된 것을 확인하실 수 있습니다.
티스토리 미넴스킨 폰트 변경완료 예시
한번 변경하는 방법을 알고나면 다음부터는 누구나 쉽게 폰트 변경이 가능합니다.






html이나 CSS에 대한 이해가 없다면, 처음에는 어려울 수 있어도 한번 따라하고 두번 세번 변경하다 보면 그때부터는 쉽게 변경하실 수 있으실겁니다. 메인블로그로 적용하기 전에 서브블로그에서 한 번 테스트를 해 보시고, 메인 블록에 바로 적용해 보시는 것을 추천드립니다.
티스토리 블로그는 단순하게 글을 쓴다고 되는 부분이 아니다보니, Html CSS 이기 때문에 꾸준하게 테스트해보셔야 합니다.
미넴스킨 폰트 변경 번외편. 같은 폰트의 다른 굵기로 적용하고 싶어요.
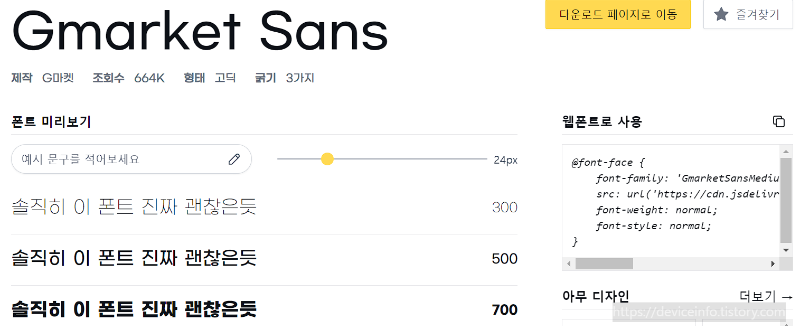
눈누에서 폰트들을 보면 어떤 폰트들은 폰트마다 굵기가 다릅니다. 다른 굵기의 폰트를 사용하고 싶다~ 하시면, 폰트마다 우측에 숫자가 있습니다. 300 에서 500 700 900 단위로 다양하게 있는데, CSS로 넣어주는 웹폰트로 사용 에서 font-weight 에서 해당 숫자를 변경해 줌으로써 폰트 굵기도 변경할 수 있습니다.


아래의 폰트들이 그 예시라고 생각하시면 되겠습니다.



잘 안되는 경우도 있긴한데... 다 되더라구요.
'블로그 배우기' 카테고리의 다른 글
| 수익성 블로그를 위한 티스토리 스킨 추천 , 모카 스킨 mocha skin (0) | 2023.09.26 |
|---|---|
| 23년 3월 카카오뱅크 해외계좌송금 수취정보 SWIFT 코드 변경!! 꼭 확인하세요! (0) | 2023.04.09 |
| CSS 이미지 크기 비율에 맞게 줄이기 (0) | 2020.06.22 |
| 친효스킨, 2달간의 막을 내리다...ㅠ (1) | 2019.05.02 |
| 티스토리 가로사이즈 CSS로 조절하기 (0) | 2019.04.20 |

