
티스토리 가로사이즈 CSS로 조절하는 방법에 대해 글을 써보고자 한다, 현재 사용중인 스킨은 임시로 사용중인 Square 이다. 그동안 여럿 스킨을 사용해왔지만, 뭔가 이거다 싶은 스킨이 없고, 마음에 드는 것은 유료스킨이 대부분이라 이것저것 확인하다가 결국에는 자작 스킨까지 만들것 같은데, 우선임시로 사용하는 Square 스킨의 티스토리 가로사이즈 CSS로 조절하는 방법에 대해서 확인해보자. CSS를 조절하는 것이기 때문에, 아마 Square 뿐만 아니라 대부분의 티스토리 스킨에도 적용이 될 것이라 생각한다.

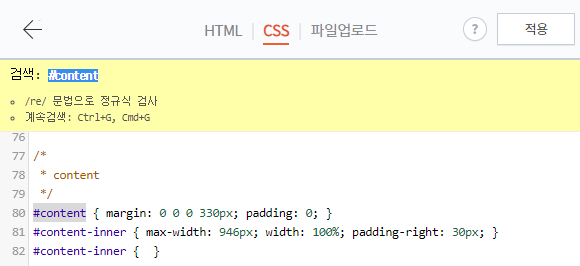
상단의 HTML 과 CSS 중에서 CSS를 눌러주자. 해당 스킨의 HTML 이 집의 골격이라면 CSS는 도배 장판이라고 한다.솔직히 나는 잘 모른다. 아직 배우는 중이니까. Square CSS 를 기준으로 80번째줄에 있으며 사용자에 따라서 CSS에 무언가를 추가했다면 조금씩 위치가 변할 수 있다.

#Content 라고 검색을 하면 켄텐츠 와 관련된 여러가지 창을 볼 수 있다. 메인컨텐츠가 표시되는 가장 기본적인 컨텐츠박스 구조 중 하나로, 가로사이즈 변경을 원하시는 분들은 max-width 에 집중을 해주자.

여기서 보여지는 #content-inner 의 max-width: 946px; 가 본문 메인 콘텐츠의 가로사이즈 이다. 지금까지 1030px 로 사용하고 있었는데, 확실히 엔터를 주로 쓰는 버릇이 있어서 매번 엔터를 하다가 임시로 이번 스킨을 사용중에 느낀점은 1000px 로 글을 쓰기에는 가로사이즈가 너무 크다 라는 것이다. 개인적으로 네이버의 936px 나 886 px 가 가장 적당하다고 생각한다. 몇몇 노트북에서 766 및 736 px 의 해상도를 지원하는 제품이 있지만, 어차피 width 로 인해 100%로 자동 최적화로 변경될 것이며, 데스크탑을 사용하는 유저들을 물론,
최근의 반응형 웹까지 생각해도 가장 이상적인 블로그 가로사이즈는 830~886px가 가장 합당한 사이즈가 아닐까 생각한다.
/*
* content
*/
#content { margin: 0 0 0 330px; padding: 0; }
#content-inner { max-width: 946px; width: 100%; padding-right: 30px; }
#content-inner { }
물론 어디까지나 본 블로그 운영자의 생각이니 간단히 참고만 하시면 된다. 티스토리의 장점은 몇번이고 CSS를 통해 스킨 사이즈를 변화시킬수 있다는 것이며, 마음에 드는 px 가로사이즈가 나올때까지 몇번의 조절을 진행하면 되겠다.
'블로그 배우기' 카테고리의 다른 글
| CSS 이미지 크기 비율에 맞게 줄이기 (0) | 2020.06.22 |
|---|---|
| 친효스킨, 2달간의 막을 내리다...ㅠ (1) | 2019.05.02 |
| 티스토리 신규 에디터, 인스타 링크할 때 주의할 점 (0) | 2019.03.28 |
| 네이버 블로그 스마트에디터 One ↔ 2.0 변경 방법 (0) | 2019.03.28 |
| 네이버 블로그 백업하기 / 포스팅 PDF 저장하기 (0) | 2019.03.04 |

